My Role
Timeline
Solo project for Google UX Design program
Jan -March 2022
Prompt
Some people count their macro-nutrients to reach weight loss goals, build muscle mass, and balance blood sugar level. However, tracking macro nutrients and fulfilling daily macro needs can be confusing and time-consuming. A local food cafe in Cambridge wants to address this need in the market and promote nutrient awareness by rebranding the cafe and creating an app that supports and attracts customers who are macro minded.
Solution
This mobile app is designed to facilitate users to set up macro targets, plan and order meals, and track their macros, helping them to achieve fitness goals and make informed food choices.
-Design Outcome-
01. Calculate your macros
Start to be conscious of your nutrient needs by calculating your macros. This macro calculator estimates the macro nutrient needs of a person based on age, physical characteristics, activity level, and body-weight goals.
02. Make informed decision on food choices
Each dish is provided with detailed information on calories, carbs, protein, fat, and fiber. You can also customize ingredients and amount of ingredients based on your needs.
03. Track your meals with one click & start to be conscious of how you feel after eating
By reflecting how the food makes you feel, you will start to observe what food is pleasing to you and nourishing to your body, helping you to develop the style of eating that fosters mental and physical health
04. Plan ahead and track your progress
Once you are comfortable with your food choices or detect your patterns, go ahead to plan your meals, and keep track of your progress
when you order your macros will be recorded
-Research-
Background Research - Competitive Analysis - User Interview
Background Research
In this project, I started with conducting research to understand what are macro nutrients and their relevance and importance.
Our body needs certain amount of carbohydrates, fat, and protein, and fiber each day.
According to research on Dietary reference intake, adults consume 45% to 65% of their total calories from carbohydrates, 20% to 35% from fat, and 10% to 35% from protein. These proportions are flexible and will be useful for those planning diets to meet their unique needs.
For certain groups of people, daily carb counting is essential.
For example, people with type I diabetes need to take background insulin as well as offset the carbs in their food with mealtime insulin doses. To do this they have to know exactly how many carbohydrate grams are in your meal.
people with type II diabetes needs to eat a consistent amount of carbs at meals throughout the day to avoid sugar spikes
Competitive Analysis
To further understand how available platforms utilize and promote healthy style of eating, I have conducted competitive analysis based on three categories which corresponds to the three primary features of the app: food ordering, meal planning and delivery, and macro tracker.
Restaurants provide certain calorie information, but no information about protein, carbs, fat, and fiber amount.
Available meal kits or meal plans provide very limited customization.
Available macro nutrient trackers need users to log food information for each meal.
User interview
I have conducted interviews with 3 people who have used any macro trackers before to understand their experience and their purposes of using the apps.
My interviewees found it hard to stick to macro trackers even though they have specific fitness or health purposes to achieve.
Below are the questions I have asked during the interviews:
1.What is your purpose of using macro tracker?
2. What is your experience and how long have you used the macro trackers?
Key Insights
Based on my research, competitive analysis, and user interviews, I have concluded three key considerations to bear in my mind in the later phases.
For people who need to monitor macros for their health or specific fitness needs, there is a gap in the market for service that provides coherent experience of food ordering, meal planning, and macro tracking, which will relieve users from jumping across different apps and having to manually log information for each meal.
Meal planning is not about meeting macro needs on a statistical level. It is beneficial for people to observe how they feel after eating to discover their eating pattern, in order to make personalized and sustainable meal plans.
The app should consider needs of different groups of people. Macro counting is important, but not everyone needs to track closely with macros everyday.
-Design Process-
Business Model - Information Structure - User Persona - User Flow - Wireframes - Usability Test
Product Features & Business Model
I summarized users needs through user persona, and list out product goals and features that can address those needs, along with potential business model that can accommodate different user groups and the range of features and needs.
Information Structure
The information structure is built based on the user structure: premium members and non- premium users. Premium members and non-premium uses will land on the same home page. Premium users can go on with the premium logo tab that will lead them to premium features, and non premium users can create account, edit their personal information and use the app for food ordering and delivery.
User Persona
With the findings from market research and user interviews, I created user personas that represent certain user groups who are potential users of this app.
User Flows
1..Scenario for a non-premium user:
A new user with dietary restriction wants to order a meal for lunch to pick up.
The highlighted portion indicates the shortcut to order, allowing users to order directly without register.
2. Scenario for the User Persona uuJane (a premium user):
Jane wants to adjust her macro goals, plan meals for the coming week.
Testings & Design Improvements
Based on usability test with 3 users, I further iterated my design with several improvements:
1. Evaluating a meal
Synthesizing steps + Adding emojis
The initial design is a direct interpretation of a available food & feeling journal devised by a health care organization.
Upon feedback, people prefer fewer steps when evaluating a meal and prefer to use emojis to represent their feelings other than using scale or words
2. Browsing meal information
Creating a slide down menu
The initial design requires users to click on the dish in order to see the nutrient information and ingredient breakdown.
Upon feedback, I created a slide down menu to provide an option for users to see in-depth information without being transported out of the main dish navigation.
3. Meal planning
Big picture & Granular view for meal planning
The initial meal planner needs the user to select a date first, and then plan meals for the selected date.
Upon feedback, I have improved the meal planner to display meals for multiple dates as people like to see the big picture, allowing them to compare, evaluate, and make plans across the week, while also providing a granular view of a selected date’s meals when user tabs the planner icon on the top right.
-Final Design-
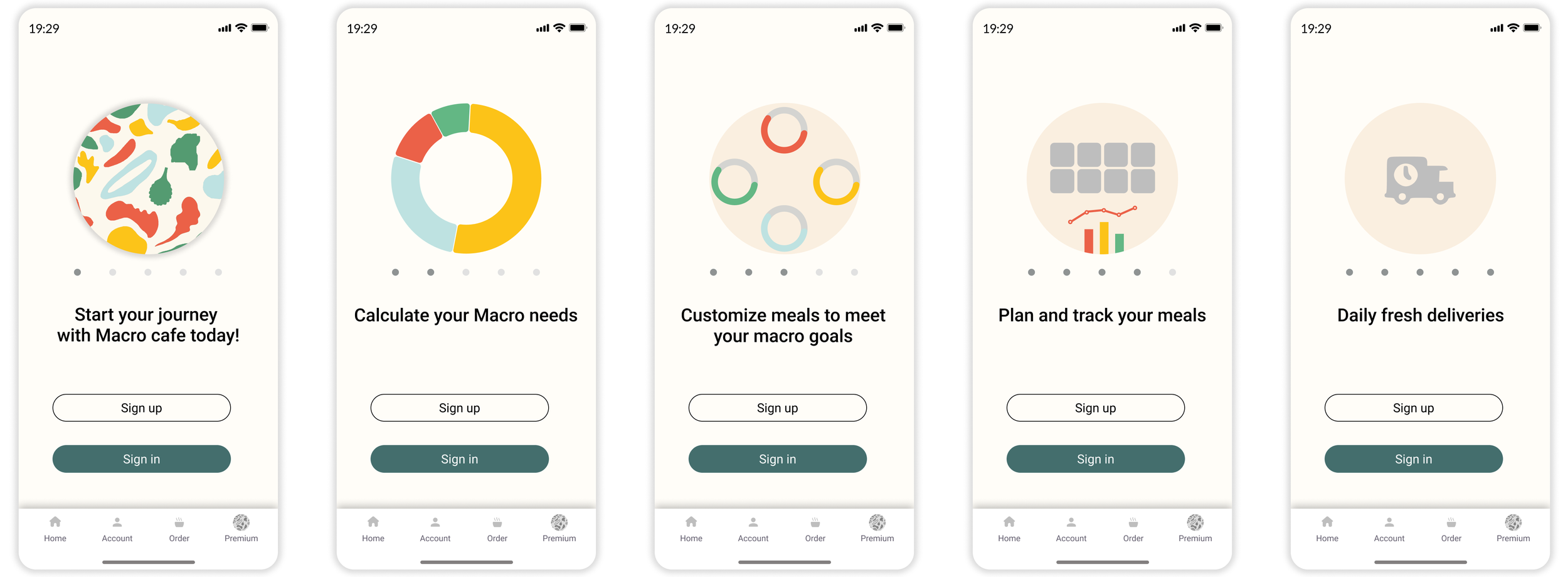
1. Onboarding
2. Primary features
3. Premium features
Style Guide
-Future Steps-
Integration of plugins such as blood sugar meters to help users that need to monitor blood sugar levels to see the relevance between food they eat and their blood sugar levels.
Collaborating with nutritionists and provide personalized meal plans based on users’ needs.
Expand the design scope to store and brand design.